WordPressをWebPに対応するためにやった事
※2022年2月13日追記
一旦はWebPを導入したこのブログですが、現在はWebPを利用していません。
WebPを導入するとPageSpeed Insightsの点数は良くなるんですが、サイト全体のファイル数が増え、管理が煩雑になるためです。
PageSpeed Insightsという、サイトの速度を100点満点で測る事ができるサービスがあります。
サイトの速度はユーザビリティに直結するのと、速度があまりに遅いサイトはGoogleの検索順位を下げられる事もあるようなので、よくチェックしています。
90点以上は緑色で表示され、ひとまず安心といった雰囲気です。
実際、90点以上か、それ未満かで、検索順位にどこまで影響するかは分からないんですが。
このPageSpeed Insightsで推奨されているのが「次世代画像形式 WebP(ウェッピー)」なるものです。
今回、WordPressで運用しているこのブログの表示速度をより高速化するために、WebPを導入しました。
導入までに色々とトラブルもありましたが、最終的には無事に導入ができたので、やった事を備忘録的に書いておきます。
※WebPはブラウザから利用できる変換Webアプリや、PC用のツールで作成する事もできるんですが、日々の更新のたびにそれをやるのは大変です。
プラグインに頼りましょう。
プラグインの新規追加から「Plus WebP」というプラグインをインストール、有効化します。
WordPressの管理画面からツール → PlusWebPと進んで、PlusWebPの設定を変更します。
「元のファイル名に webp 拡張子を追加」の「適用」にチェックをつけます。
※このチェックをつけない場合「test.jpg」は「test.webp」に変換されますが、この場合、拡張子が違う別画像の「test.png」をWordPressに入れたい時、競合してしまいます。
このチェックをつける事で
「test.jpg」は「test.jpg.webp」
「test.png」は「test.png.webp」
に変換され、競合を防ぐ事ができます。
また「タイプ」から「image/gif」のチェックを外しておきましょう。
※Gifは元々、容量が軽いのと、アニメーションGIFをWebP化すると動かなくなるためです。
この設定をすると、後は画像をWordPressに追加するだけで、勝手にWebPファイルを生成してくれます。
なので、ひとつひとつの画像について「jpgかpng」と「WebP」の両方を用意して、WebPに対応しているブラウザにはWebPを、古いブラウザにはjpgかPNGを表示させる。
という分岐処理が必要になります。
その分岐処理を行うためには、サーバー上に置いてある.htaccessというファイルを編集します。
※.htaccessは記述ミスなどがあると、最悪WordPressが動かなくなるので、編集前には必ずバックアップをとる事をおすすめします。
上のコードをWordPressのwp-login.phpが置いてある階層の.htaccessに追加すると、jpgやpngの画像が、同名のWebPファイルがある場合、WebPファイルに置き換わります。

Google Chromeのデベロッパーツールの「Network」からも、WebPに置き換わっているかどうかを確認できます。
※置き換わっている場合、ファイルタイプは「WebP」と表示されます。
PlusWebPにも元々ある画像のWebPへの一括変換機能があるようですが、このブログの画像が多すぎるせいか、うまく動きませんでした。
なので、今回は「EWWW Image Optimizer」というプラグインを使って、元々WordPressに追加されていた画像をWebPに一括変換しました。
まず、EWWW Image Optimizerが入っていない場合はインストールします。
EWWW Image Optimizerの設定画面の「WebP」の「JPG, PNG から WebP」にチェックを入れて「変更を保存」。
WordPress管理画面の「メディア」の「一括最適化」から「WebPのみ」にチェックを入れて「最適化されていない画像をスキャンする」。
WebPに変換可能な画像の数が表示されるので、変換を実行します。
時間がかかりますが、追加済みの画像がWebPに変換されます。
これで、今までに追加した画像は「EWWW Image Optimizer」によってWebP化され、今後追加する画像は「PlusWebP」によってWebP化されていきます。
※「EWWW Image Optimizer」で一括変換を行った後は、「EWWW Image Optimizer」の設定画面で「JPG, PNG から WebP」のチェックを外して「変更を保存」しておいてください。
「EWWW Image Optimizer」にも、画像を追加した時に自動的にWebPを生成する機能があるので「PlusWebP」の自動生成機能と被ってしまうためです。
「EWWW Image Optimizer」のWebP自動生成機能には後で書く問題があるため、使用しません。
調べてみると「〇〇-scaled.jpg.webp」など、本来は「〇〇.jpg.webp」という画像が生成される筈が、そちらは作られず、「-scaled」という文字が入ったWebPが生成されていました。
WordPressの仕様で大きなサイズの画像をメディアに追加した時、勝手に「-scaled」という文字が入った画像が生成されるようです。
他のサイトを参考に、「-scaled」という画像を生成しないコードをfunction.phpに入れてみましたが、WebPについてはうまくいきませんでした。
「EWWW Image Optimizer」ではなく「PlusWebP」のWebP自動生成では上の問題は発生しません。
通常はその仕様で問題無いんですが、このブログではメディアフォルダの位置をカスタマイズして上の3つ以外の階層にしているため、このプラグインの導入は断念しました。

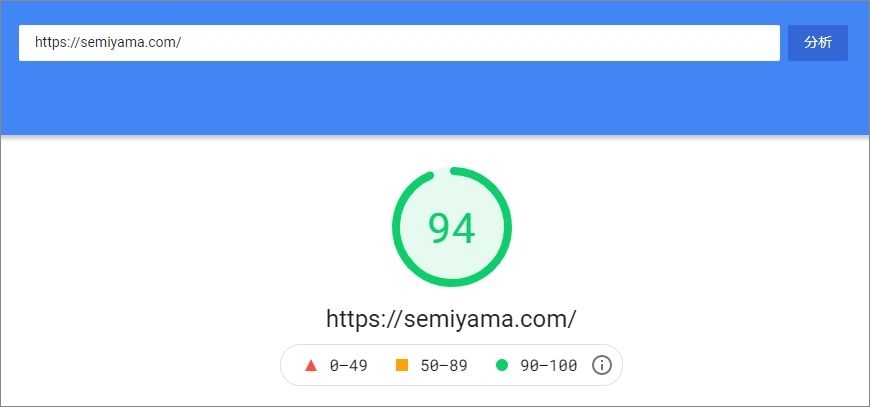
時間帯にも寄りますが、いいスコアを出す事が出来ました!
一旦はWebPを導入したこのブログですが、現在はWebPを利用していません。
WebPを導入するとPageSpeed Insightsの点数は良くなるんですが、サイト全体のファイル数が増え、管理が煩雑になるためです。
PageSpeed Insightsという、サイトの速度を100点満点で測る事ができるサービスがあります。
サイトの速度はユーザビリティに直結するのと、速度があまりに遅いサイトはGoogleの検索順位を下げられる事もあるようなので、よくチェックしています。
90点以上は緑色で表示され、ひとまず安心といった雰囲気です。
実際、90点以上か、それ未満かで、検索順位にどこまで影響するかは分からないんですが。
このPageSpeed Insightsで推奨されているのが「次世代画像形式 WebP(ウェッピー)」なるものです。
今回、WordPressで運用しているこのブログの表示速度をより高速化するために、WebPを導入しました。
導入までに色々とトラブルもありましたが、最終的には無事に導入ができたので、やった事を備忘録的に書いておきます。
目次
- 1. WebPとは
- 2. プラグイン「Plus WebP」をインストールして、画像の追加時にWebPを自動生成する
- 3. .htaccessを書き換えて、WebPがある場合はリライトさせる
- 4. WebPファイルに置き換わったかどうかを確認するGoogle Chromeの拡張機能「WebP Highlighter」
- 5. 今までアップした画像をWebPに変換「EWWW Image Optimizer」
- 6. 「EWWW Image Optimizer」で大きなサイズの画像を自動変換した時に「-scaled」という文字がWebPに入る不具合
- 7. 「WebP Converter for Media」は、メディアフォルダの位置をカスタマイズしていると使えない場合がある
- 8. WebPを導入した結果
WebPとは
Googleが開発した次世代の画像形式で、jpgやpngなどと比べて、画質をほとんど落とさずに、劇的に容量を減らせるため、今後活用されていくと予想されています。プラグイン「Plus WebP」をインストールして、画像の追加時にWebPを自動生成する
まずは、WordPressに画像を追加した時に、自動でWebPを生成するため、プラグインを導入します。※WebPはブラウザから利用できる変換Webアプリや、PC用のツールで作成する事もできるんですが、日々の更新のたびにそれをやるのは大変です。
プラグインに頼りましょう。
プラグインの新規追加から「Plus WebP」というプラグインをインストール、有効化します。
WordPressの管理画面からツール → PlusWebPと進んで、PlusWebPの設定を変更します。
「元のファイル名に webp 拡張子を追加」の「適用」にチェックをつけます。
※このチェックをつけない場合「test.jpg」は「test.webp」に変換されますが、この場合、拡張子が違う別画像の「test.png」をWordPressに入れたい時、競合してしまいます。
このチェックをつける事で
「test.jpg」は「test.jpg.webp」
「test.png」は「test.png.webp」
に変換され、競合を防ぐ事ができます。
また「タイプ」から「image/gif」のチェックを外しておきましょう。
※Gifは元々、容量が軽いのと、アニメーションGIFをWebP化すると動かなくなるためです。
この設定をすると、後は画像をWordPressに追加するだけで、勝手にWebPファイルを生成してくれます。
.htaccessを書き換えて、WebPがある場合はリライトさせる
WebPは軽量で便利な画像形式なんですが、古いブラウザには対応していません。なので、ひとつひとつの画像について「jpgかpng」と「WebP」の両方を用意して、WebPに対応しているブラウザにはWebPを、古いブラウザにはjpgかPNGを表示させる。
という分岐処理が必要になります。
その分岐処理を行うためには、サーバー上に置いてある.htaccessというファイルを編集します。
※.htaccessは記述ミスなどがあると、最悪WordPressが動かなくなるので、編集前には必ずバックアップをとる事をおすすめします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
上のコードをWordPressのwp-login.phpが置いてある階層の.htaccessに追加すると、jpgやpngの画像が、同名のWebPファイルがある場合、WebPファイルに置き換わります。
WebPファイルに置き換わったかどうかを確認するGoogle Chromeの拡張機能「WebP Highlighter」
Google Chromeの拡張機能「WebP Highlighter」を使うと、WebPに置き換わっている画像が、点々で囲まれて表示されるので、確認用に便利です。
Google Chromeのデベロッパーツールの「Network」からも、WebPに置き換わっているかどうかを確認できます。
※置き換わっている場合、ファイルタイプは「WebP」と表示されます。
今までアップした画像をWebPに変換「EWWW Image Optimizer」
PlusWebPを入れると新しく追加する画像はWebPが自動生成されますが、古い画像については、それだけではWebP化されません。PlusWebPにも元々ある画像のWebPへの一括変換機能があるようですが、このブログの画像が多すぎるせいか、うまく動きませんでした。
なので、今回は「EWWW Image Optimizer」というプラグインを使って、元々WordPressに追加されていた画像をWebPに一括変換しました。
まず、EWWW Image Optimizerが入っていない場合はインストールします。
EWWW Image Optimizerの設定画面の「WebP」の「JPG, PNG から WebP」にチェックを入れて「変更を保存」。
WordPress管理画面の「メディア」の「一括最適化」から「WebPのみ」にチェックを入れて「最適化されていない画像をスキャンする」。
WebPに変換可能な画像の数が表示されるので、変換を実行します。
時間がかかりますが、追加済みの画像がWebPに変換されます。
これで、今までに追加した画像は「EWWW Image Optimizer」によってWebP化され、今後追加する画像は「PlusWebP」によってWebP化されていきます。
※「EWWW Image Optimizer」で一括変換を行った後は、「EWWW Image Optimizer」の設定画面で「JPG, PNG から WebP」のチェックを外して「変更を保存」しておいてください。
「EWWW Image Optimizer」にも、画像を追加した時に自動的にWebPを生成する機能があるので「PlusWebP」の自動生成機能と被ってしまうためです。
「EWWW Image Optimizer」のWebP自動生成機能には後で書く問題があるため、使用しません。
「EWWW Image Optimizer」で大きなサイズの画像を自動変換した時に「-scaled」という文字がWebPに入る不具合
「PlusWebP」ではなく「EWWW Image Optimizer」を使って大きなサイズの画像をWebPに変換すると、うまくWebPが生成されない事がありました。調べてみると「〇〇-scaled.jpg.webp」など、本来は「〇〇.jpg.webp」という画像が生成される筈が、そちらは作られず、「-scaled」という文字が入ったWebPが生成されていました。
WordPressの仕様で大きなサイズの画像をメディアに追加した時、勝手に「-scaled」という文字が入った画像が生成されるようです。
//画像サイズ自動調整時のscaledを消す
add_filter( 'big_image_size_threshold', '__return_false' );
他のサイトを参考に、「-scaled」という画像を生成しないコードをfunction.phpに入れてみましたが、WebPについてはうまくいきませんでした。
「EWWW Image Optimizer」ではなく「PlusWebP」のWebP自動生成では上の問題は発生しません。
「WebP Converter for Media」は、メディアフォルダの位置をカスタマイズしていると使えない場合がある
事前にWebPについて調べていた段階で「WebP Converter for Media」というプラグインが評判が良かったので、真っ先に試したんですが「WebP Converter for Media」では、jpg/pngからWebPに変換するフォルダの位置を「/uploads」「themes」「plugins」からしか選べず、それ以外のフォルダを選択する事ができません。通常はその仕様で問題無いんですが、このブログではメディアフォルダの位置をカスタマイズして上の3つ以外の階層にしているため、このプラグインの導入は断念しました。
WebPを導入した結果

時間帯にも寄りますが、いいスコアを出す事が出来ました!