swfファイルをブラウザ上で動かせる「swf2js.js」の使い方
最近のPCやスマホはswfファイルに対応していないのですが「swf2js.js」というjsのライブラリを使って、表示する事ができます。
※スマホの場合、重いswfファイルはswf2js.jsを使っても動作しない場合があります。

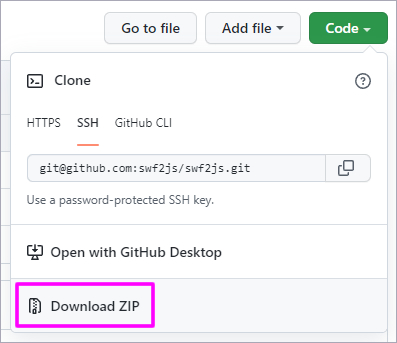
zipでダウンロードします。

zipを解凍します。
必要なファイルは「swf2js.js」だけです。

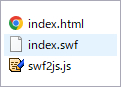
任意のフォルダを作って「swf2js.js」「html」「swfファイル」を入れます。
htmlファイルからswf2js.jsとswfファイルを読み込む形にします。
ソースコードは以下のようになります。
※注意点として、このhtmlをブラウザでそのまま読み込んでも動作させる事ができません。
サーバーにアップしたり、XAMPPなどローカルサーバー上で読み込む事で、動作させる事ができます。
※スマホの場合、重いswfファイルはswf2js.jsを使っても動作しない場合があります。
swf2js.jsの使い方
swf2.jsは、GitHubで配布しています。
zipでダウンロードします。

zipを解凍します。
必要なファイルは「swf2js.js」だけです。

任意のフォルダを作って「swf2js.js」「html」「swfファイル」を入れます。
htmlファイルからswf2js.jsとswfファイルを読み込む形にします。
ソースコードは以下のようになります。
<html>
<body>
<head>
<script type="text/javascript" src="swf2js.js"></script>
</head>
<body>
<script type="text/javascript">
swf2js.load("./index.swf");
</script>
</body>
</html>
※注意点として、このhtmlをブラウザでそのまま読み込んでも動作させる事ができません。
サーバーにアップしたり、XAMPPなどローカルサーバー上で読み込む事で、動作させる事ができます。